用 Photoshop 創建電郵的提示
對齊切片
嘗試將所有切片水平、整齊地對齊,並減少垂直跨越的切片。
水平橫跨的表格單元格是可被接受的,但是垂直跨越的單元格在 Outlook 裡可能會顯示失敗。
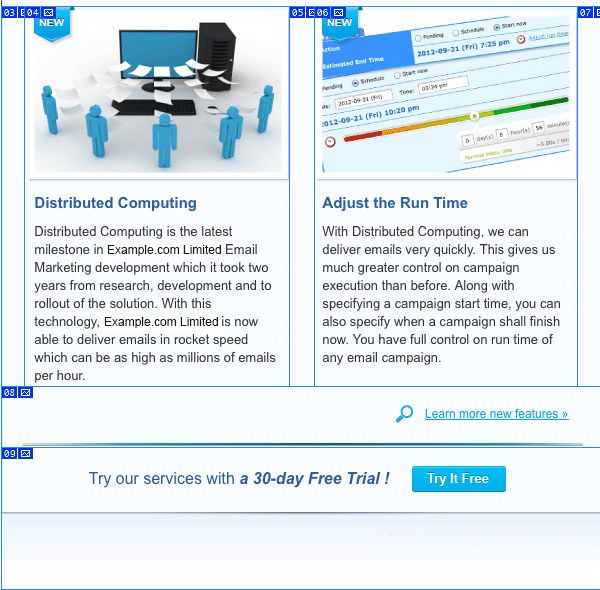
請這樣做:

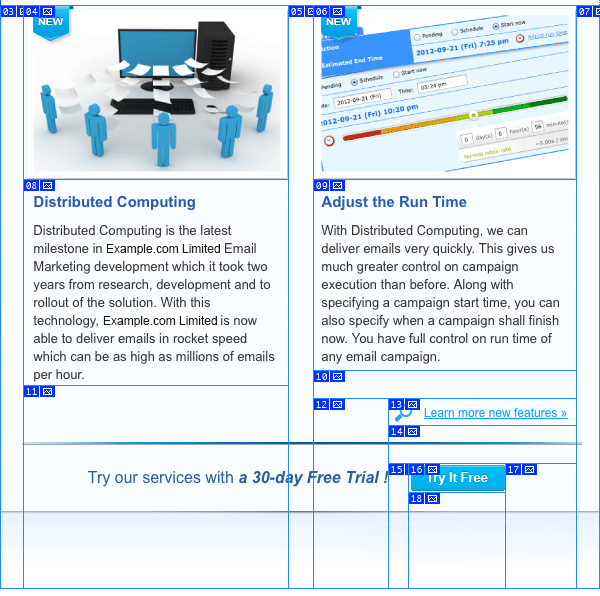
請不要:

僅將有需要加入超連結的地方進行切片
在上面提示的基礎上,只將有需要加入超連結的地方進行切片,減少切片的數量。
否則,Outlook 可能無法識別複雜的 HTML 代碼而導致你的電郵錯位。
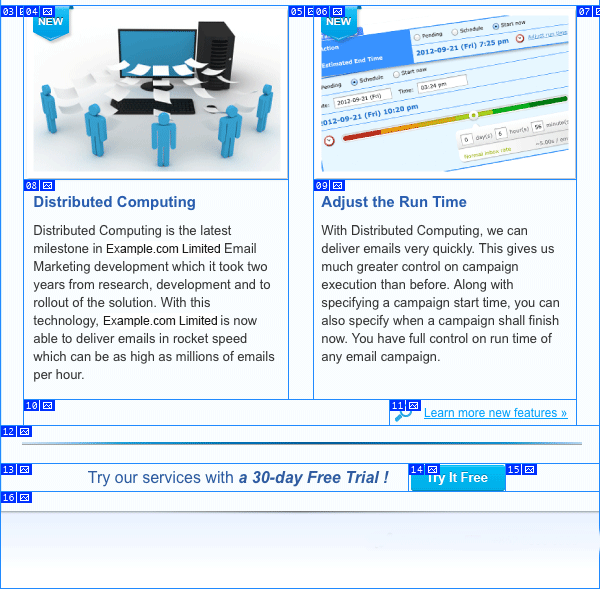
請這樣做:
如果你只想在圖片、 [Learn more] 以及 [Try it free] 按鈕加入超連結,只需在你需要的地方切片,並保持切片的整齊。

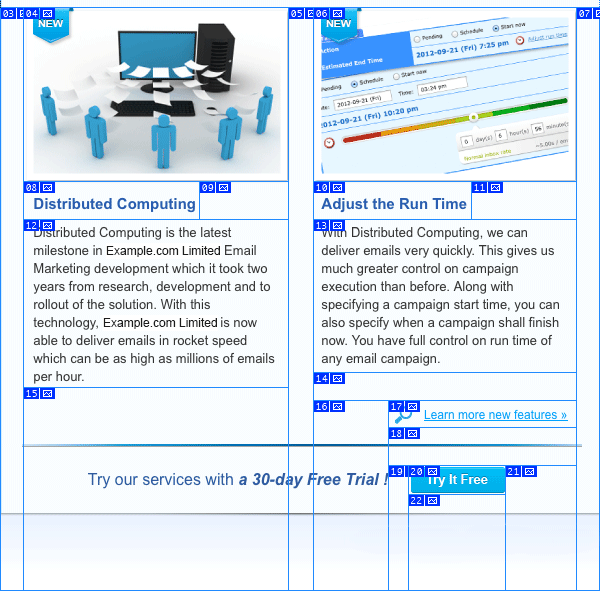
請不要:
如果段落標題不是可點擊的,則不需要在此進行切片。

將切片之後的圖像儲存為 HTML 文件
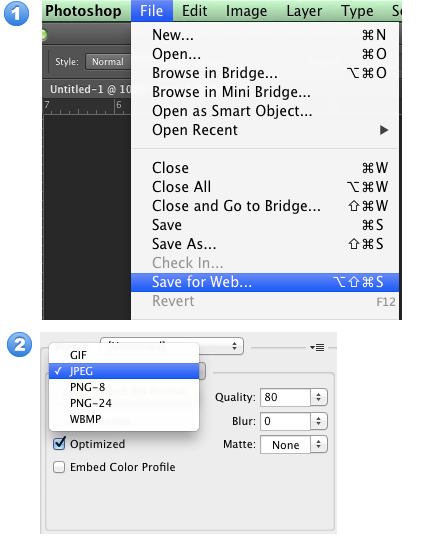
步驟 1:保存切片圖像為 Web 格式
在切片之後,選擇在 [文件] 菜單下的 [存儲為Web所用格式],選擇合適的圖片格式,然後點擊 [儲存]。

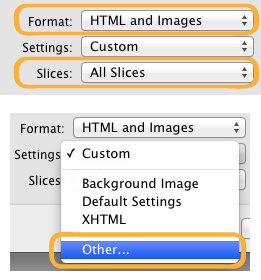
步驟 2:優化設定
在 [Save Optimized As] 設定中,在 ]Format] 中選擇 [HTML and Images],在 [Slices] 中選擇 [All Slices],然後在 [Settings] 中,選擇 [Other...] 。

步驟 3:輸出設定
在 [HTML] 輸出設定中,勾選 [Output XHTML]。
![勾選 [Output XHTML]](../../../resources/img/campaign/tips-on-creating-email-with-photoshop/zh-tw-07-2d792cae61.png)
然後進入 [Slices] 的輸出設定版面,在 [TD W&H] 欄,選擇 [Always]。
![[Always] 意味著總是在 <td> 裡設定了高度和寬度](../../../resources/img/campaign/tips-on-creating-email-with-photoshop/zh-tw-08-3538a64b9d.png)
步驟 4:加入 border="0" 和 style="display: block;"
將文件儲存為 HTML 文件後,打開 HTML 文件。
在所有的 <img> 標籤上加入 border="0" 和 style="display: block;"。
| 加入前 | <img src="images/banner.jpg" width="600" height="50" alt="Banner" /> |
|---|---|
| 加入後 | <img style="display: block;" border="0" src="images/banner.jpg" width="600" height="50" alt="Banner" /> |
了解更多關於這一步驟的信息,請看準備 HTML 電郵的提示 - 關於圖像 - 提示 3 和 4。
